Sebagai bahan Praktek kita gunakan salah satu template blog yang ada yaitu Template Blog Magzfill. Pada umumnya sebagian besar template blog menggunakan kode html menu Navigasi yang hampir mirip. Yang menjadi pembeda yaitu jumlah dan posisi sub menu Navigasi yang ada.
Contoh gambar menu navigasi pada template blog Magzfill berikut ini

Dan kode html yang menyusun menu navigasi template blog Magzfill seperti dibawah ini
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>Sample Page</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Contact</a></li>
<li><a href='#'>Category</a>
<ul>
<li><a href='#'>Sub1</a></li>
<li><a href='#'>Sub2</a></li>
<li><a href='#'>Sub3</a></li>
</ul>
</li>
</ul>
Untuk mencari kode diatas, pertama-tama kita menuju ke bagian tema blogger kemudian klik di bagian edit html template blog. Setelah itu tekan tombol “Ctrl + F” lalu ketikkan keyword “<ul>” atau “<li>”.
Mengisi Link Url Menu Navigasi.
Pada sebagian besar template blog yang ada, Simbol “#” pada kode menu navigasi merupakan penanda tempat link URL blog yang akan diisi. Misalnya pada menu “About” akan diisi link ke halaman “about” seperti dibawah ini :
<a href='#'>About</a>
tanda “#” diganti menjadi link url misal menjadi seperti kode dibawah ini :
<a href=’http://latihan-blog02.blogspot.co.id/p/about-us.html'>About</a>.
Contoh link url diatas tidak harus seperti diatas, karena link url halaman “about” untuk blog kalian bisa jadi berbeda.
Merubah Nama Menu Navigasi.
Pada contoh gambar diatas, susunan menu navigasi template blog magzfill secara berurutan terdiri dari Home, Sample Page, About, Contact, Category. Dimana pada Category terdiri dari 3 sub menu yaitu : sub1, sub2, sub3.
Kalian bisa mengganti nama menu yang ada dengan mengganti kode html menu navigasi sebelum kode “</a>”. Kita ambil contoh kode html berikut :
<li><a href='#'>Category</a>
Huruf yang terletak sebelum kode html “</a>” yaitu Pada kata “category”, bisa kalian rubah menjadi “golongan” sehingga kode html nya menjadi seperti berikut ini :
<li><a href='#'>Golongan</a>
Untuk mengetahui hasilnya kalian klik simpan edit hmtl template blog kalian, kemudian lihat blog kalian. Kalian coba ganti nama menu navigasi yang lain sebelum kode “</a>” dan lihat hasilnya.
Menambah Item Menu dan Item Sub Menu.
Pada kode html menu navigasi, kode penyusun item menu maupun item sub menu diawali oleh kode “<li>” dan diakhiri oleh kode "</li>". Untuk menambah item menu, misal yang terletak setelah menu about, cara nya cukup menambahkan kode html berikut ini :
<li><a href='#'>Nama item menu baru</a></li>
Setelah kode html dibawah ini
<li><a href='#'>About</a></li>
Sehingga kode keseluruhan menjadi seperti dibawah ini
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>Sample Page</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Nama item menu baru</a></li>
<li><a href='#'>Contact</a></li>
<li><a href='#'>Golongan</a>
<ul>
<li><a href='#'>Sub1</a></li>
<li><a href='#'>Sub2</a></li>
<li><a href='#'>Sub3</a></li>
</ul>
</li>
</ul>
<li><a href='#'>Sub4</a></li>
Sehingga kode html menu navigasinya menjadi seperti dibawah ini
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>Sample Page</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Nama item menu baru</a></li>
<li><a href='#'>Contact</a></li>
<li><a href='#'>Golongan</a>
<ul>
<li><a href='#'>Sub1</a></li>
<li><a href='#'>Sub2</a></li>
<li><a href='#'>Sub3</a></li>
<li><a href='#'>Sub4</a></li>
</ul>
</li>
</ul>
Menambah Sub Menu Baru.
Untuk menambah sub menu baru, kode html penyusun sub menu diawali kode “<ul>” dan diakhiri kode” </ul>” kemudian diletakkan sebelum kode “</li>” pada salah satu kode menu. Perhatikan letak pemasangan kode html sub menu pada menu “sample page” dibawah ini
<li><a href='#'>Sample Page</a>Kode html Penyusun sub menu</li>
Kita akan memasang dua sub menu pada menu “sample page” yaitu “page satu” dan “page dua”, maka kode html penyusun sub menu nya dibawah ini :
<li><a href='#'>Sample Page</a>
<ul>
<li><a href='#'>Page satu</a></li>
<li><a href='#'>Page dua</a></li>
</ul>
</li>
Sehingga keseluruhan kode html menu navigasi menjadi seperti dibawah ini :
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>Sample Page</a>
<ul>
<li><a href='#'>Page satu</a></li>
<li><a href='#'>Page dua</a></li>
</ul>
</li>
<li><a href='#'>About</a></li>
<li><a href='#'>Nama item menu baru</a></li>
<li><a href='#'>Contact</a></li>
<li><a href='#'>Golongan</a>
<ul>
<li><a href='#'>Sub1</a></li>
<li><a href='#'>Sub2</a></li>
<li><a href='#'>Sub3</a></li>
</ul>
</li>
</ul>
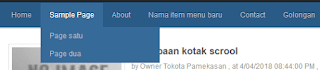
Klik simpan edit html template blog, kemudian penampilan pada halaman blog menjadi seperti gambar dibawah ini :

Menghapus item menu dan item sub menu.
Untuk menghapus salah satu item menu maupun item sub menu, caranya cukup dengan menghapus kode yang sama seperti pada saat menambah item menu maupun item sub menu.
Sekian artikel tentang cara mengedit Menu Navigasi Template Blog Sesuai Selera, semoga bermanfaat. Untuk pertanyaan silahkan berkomentar dibawah ini.
Facebook Twitter Google+




sukses terus ...
solder uap